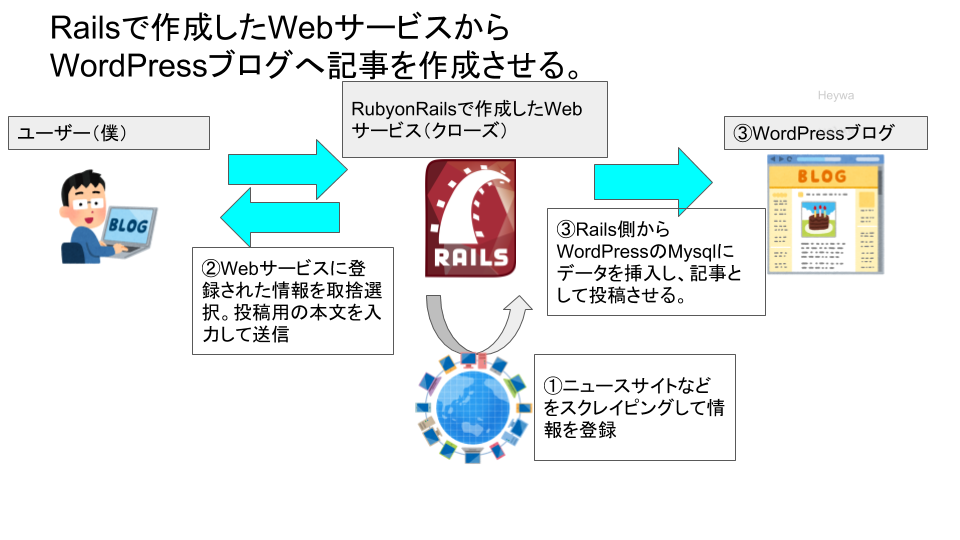
こんにちは、Heywaです。前回に引き続き、RubyOnRailsからWordPressのMysqlを直接操作し、ブログを半自動化したことについて記載します。
今回はサムネイルの設定についてですが、個人的に難儀したポイントで、
僕の環境が悪いのか、それともこの方法しか無いのかがわかりませんでした。
あくまで一例として参考にしていただければ幸いです。
前提
前提というか、頑張ったけどできなかったことですが。
サムネイルの画像ファイルをアップロードするところは自動化出来ませんでした。
・外部の画像ファイルをライブラリに登録し、アイキャッチとして設定する
・あらかじめライブラリに登録されている画像をアイキャッチに設定する。
のいずれかの方法になりますので、ご了承ください。
以下では外部の画像ファイルを自分のWordPressのメディアライブラリに追加するとこからやります。
あらかじめ登録された画像をサムネイル設定したい方はその手順は飛ばしてください。
外部サーバーの画像をメディアライブラリに登録する
まずは画像ファイルをライブラリに登録してみます。
どうも画像ファイルなどの添付ファイルもWordPressでは投稿と同じく扱われるらしく、まずはpostsテーブルに登録する必要があります。
テーブル名を宣言して、画像を追加しましょう。基本的には記事を投稿する際と変わりません。決まった項目に画像が存在しているURLを入力することと、サムネイルはGUIDをいきなり挿入しちゃってもいいことが記事投稿とは異なる点でしょうか。
class User2 < ActiveRecord::Base self.table_name = 'wp_posts' self.primary_key = :ID end user5 =User2.new user5.post_author = post_author user5.post_date = Time.now user5.post_date_gmt = Time.now user5.post_title = <画像のURL> user5.post_content = <画像のURL> user5.post_name = post_name user5.post_modified = Time.now user5.post_modified_gmt user5.post_excerpt = <画像のURL> user5.to_ping = " " user5.pinged = " " user5.post_status = "inherit" user5.ping_status = "closed" user5.post_content_filtered = " " user5.menu_order = 0 user5.post_type = "attachment" user5.post_mime_type = "image/jpeg" #サムネイルはGUIDを挿入する user5.guid = <画像のURL> user5.post_parent = postid user5.save thumbpostid = user5.id end
以上でメディアライブラリへの画像の登録が完了しました。
ここまでを実装して処理させても、WordPress上には存在しない画像を登録しているため、
メディアライブラリのGUIから見ても、サムネイルが空白のままのはずです。
ライブラリに登録した画像ファイルを記事のサムネイルとして設定する
前項までで画像をメディアライブラリに登録する作業は完了です。
最後にpostmetaテーブルにて、投稿記事とサムネイル画像を紐付けます。
class User3 < ActiveRecord::Base # テーブル名が命名規則に沿わない場合、 self.table_name = 'wp_5_postmeta' # set_table_nameは古いから注意 self.primary_key = :meta_id end #サムネイルIDを挿入 user = User3.new #サムネイル設定したい投稿のID user.post_id = postid user.meta_key = '_thumbnail_id' #前項で挿入したサムネイル画像のID user.meta_value = thumbpostid user.save
これで、対象の投稿記事にアイキャッチが設定されるはず……が!
設定されません(泣)なんでだろうということでいろいろ悩みました。
プラグイン「Auto Post Thumbnail」を毎回実行すれば一番目の画像ファイルをサムネイルに設定してくれますが、毎回手動実行するのでは自動化した意味が余りありません。
困り果てましたが、なんとかならんかといろいろ試行錯誤した結果、
プラグイン「Celtispack プラグインパック」を利用すると表示されるようになりましたので、例として手順を記載します。
プラグイン「Celtispack プラグインパック」をインストール・設定する
まずは以下のページからプラグインをダウンロードし、インストールします。

ダウンロードにはメンバー登録が必要ですが、無料なので登録してしまいましょう。
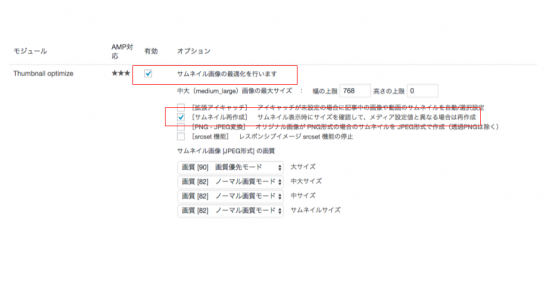
プラグインの有効化まで完了したら、以下の画像のように設定を行います。

・「サムネイル画像の最適化を行います」にチェック
・「[サムネイル再作成] サムネイル表示時にサイズを確認して、メディア設定値と異なる場合は再作成」にチェック
上記以外は変更不要(もしかしたら、テーマによってはサイズ等も変更の必要ありかもしれません。)
次に、「Celtispack プラグインパック」用の項目を、postmetaテーブルにしてきましょう。
user = User3.new user.post_id = postid user.meta_key = '_post_alt_thumbnail' user.meta_value = <画像のURL> user.save
正しい方法なのかはわかりませんが、一応表示できるようになった。
はたしてやり方として正しい方法なのかはわかりませんでしたが、
なんとか設定できるようになりました。
「Celtispack プラグインパック」をインストール、有効化することでページの表示速度も多少落ちるようでしたが、私はアイキャッチを自動設定できるほうを選びました。
同じような症状の方の悩み解決になれば幸いです。
また、もっと良い方法があるよという方は教えていただければ幸いです。
以上、Heywaでした。



コメント
[…] RailsからWordPressのDBを直接編集し、サムネイル(アイキャッチ)を設定するこんにちは、Heywaです。前回に引き続き、RubyOnRailsからWordPressのMysqlを直接操作し、ブログを半自動化したことに […]