こんにちは、Heywaです。
僕はこのブログとは別にいくつかのブログを運営しているのですが、
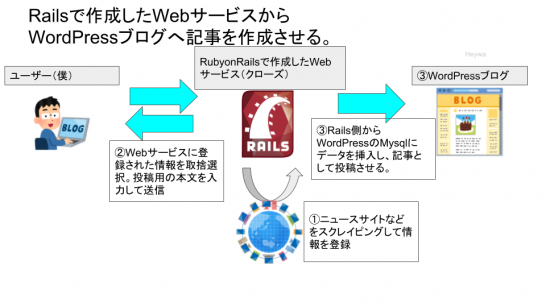
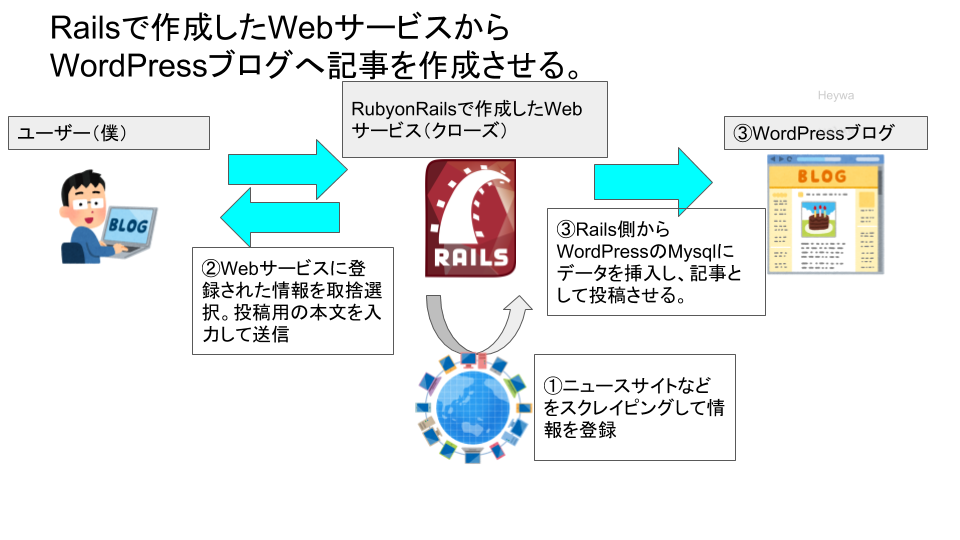
そっちでは以下のような形式で自動化あるいは半自動化することで効率化して記事を投稿するようにしています。

図がわかりにくくて申し訳ありませんが、
①各Webサイトをスクレイピングして、情報を収集。収集した情報をRailsでWebとして見せる。
②情報から記事を作成(ここは僕が手作業で文章を入力したり、バッチ処理で自動作成したりします。)
③作成した記事データをWordPressのDBに直接入れ込み、ブログ記事として公開
という流れで処理しています。
今回、上記の③の部分を作成するにあたり、情報が見つからなかったりつまづいたりすることが多かったため、
WordPressのDBに直接データをインポートし、記事投稿する方法について流れを備忘も兼ねて整理していきたいと思います。
技術的に拙いのと、説明下手なのとあり見苦しい部分もありますが、
ご了承ください。
WordPressのDBに直接データ挿入する場合に利用するテーブルについて
主なテーブルについて
データを挿入して記事投稿する前に、WordPressが使っているテーブルについて理解しておく必要があります。
僕が作成した際に利用したテーブルを簡単な説明とともに記載します。
wp_posts…投稿記事データのほか、画像ファイルを投稿する際にも利用します。
wp_postmeta…主にカスタム投稿フィールドを利用する際に使います。
wp_terms、wp_term_taxonomy…タグ・カテゴリのデータを格納
wp_term_relationships…タグ・カテゴリと記事を関連付けるためのテーブル
全テーブルについては、
詳しくは以下のページをチェックしてください。
WordPressのブログが利用しているDB・テーブルを確認する
WordPressが利用するテーブルを理解したうえで、対象のブログが利用しているDB名とテーブル名を確認します。
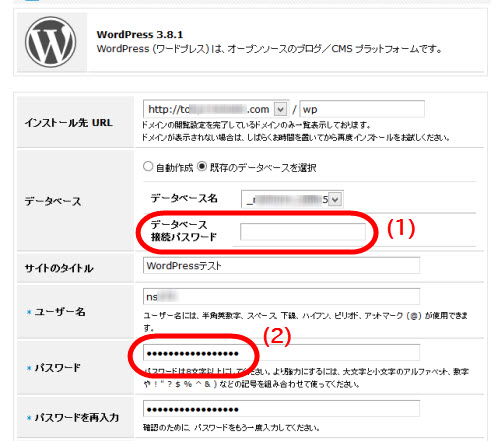
DB名の確認
アクセスの際にDB名が確認なので、以下サイトを参考に、
「wp-config.php」からDB名を確認しましょう。

ユーザ名、パスワードはインストール時に利用しているので、覚えていれば大丈夫です。
テーブル名の確認(マルチサイト運用している人は特に注意。)
1サイトのみ運用している方は前述したテーブル名を指定すれば問題ないと思いますが、
マルチサイト運用をしている場合、元サイトと子サイトではテーブルがどうも異なるようです。
「WordPress Codex 」の「サイト固有のテーブル」の項をご確認ください。
「wp_posts」テーブルの場合、「wp_2_posts」のように、
連番が間に付与された形式になります。
テーブル名については良く確認のうえ、次項の記事投稿処理の作成に取り組まれた方が良いと思います。(経験者談……)
記事を投稿する(即時投稿)
いよいよDBにデータを挿入してみます。
前記事にて必要な情報が整っていることが前提です。
DBに接続する。
まずはActiveRecordを利用して、MySQLのサーバへ接続していきます。
テーブル名「wp_posts」は前手順で確認したもので置き換えてくださいね。
# WordPress用MysqlDB接続設定 ActiveRecord::Base.establish_connection( adapter: "mysql2", host: "接続先サーバのホスト名・IPアドレス", username: "接続ユーザ名", password: "パスワード", database: "前手順で調べたDB名", ) # テーブルにアクセスするためのクラスを宣言 class User2 < ActiveRecord::Base self.table_name = 'wp_posts' self.primary_key = :ID end
参考URL

ActiveRecordを利用して記事データを新規投稿する。
Mysqlのテーブルへデータを投入していく。ポイントは、項目のうち、IDについては自動採番のため、自分では採番しないこと。
当たり前のことなのかもしれないけど、僕はこのことを知らずに自分で採番してしまい、記事が投稿できなくなりました。
p 'start insert' user = User2.new p post_content.to_s user.post_content = post_content.to_s #IDは自動採番のため、挿入しない。しては行けない。 #user.id = data["id"].to_i #投稿者のIDなど、必要な情報を追加していく。 #各項目については、やはり上記の「WordPress Codex 」のページをご参照願います。 user.post_author = post_author user.post_date = Time.now user.post_date_gmt = Time.now user.post_title = post_title user.post_name = post_name user.post_modified = Time.now user.post_modified_gmt user.post_excerpt = post_title user.to_ping = " " user.pinged = " " user.post_content_filtered = " " user.save
「post_status」デフォルト値が「publish(公開済み)」なので、即時公開の場合は指定しなくても問題ありません。
一旦下書きで保存したい場合などは指定しておかないと誤爆してしまうと思いますw。
次に、挿入したレコードにGUIDを挿入します。
挿入後、IDが採番されるので、GUIDを挿入する。
user = User2.where("post_name = ?", post_name).first
user.guid = '<ブログのURL>/?p=' + user.id.to_s
user.save
postid = user.id
以上で記事の投稿は完了です。WordPressの管理画面から記事が投稿されたことを確認しましょう。
記事にカテゴリ・タグを設定する①「カテゴリの新規作成」
次に、投稿した記事にカテゴリ・タグを設定してみます。
今回は新規にカテゴリを作ることを想定して作業します。
まずは「wp_terms」テーブルへデータを挿入します。
class Termstbl < ActiveRecord::Base
self.table_name = 'wp_terms'
self.primary_key = :term_id
end
catname = postgenre
user = Termstbl.new
user.name = catname.to_s
user.slug = URI.escape(catname)
user.save
user = Termstbl.where("name = ?", genrestr.to_s).first
#次に、「wp_term_taxonomy」にカテゴリの情報を挿入します
class Termtaxonomy < ActiveRecord::Base
self.table_name = 'wp_term_taxonomy'
self.primary_key = :term_taxonomy_id
end
user2 = Termtaxonomy.new
user2.term_id = user.term_id
#追加したものがタグなのかカテゴリなのかを指定する。
#タグを作成したい場合は「post_tag」を指定すれば大丈夫です。
user2.taxonomy = 'category'
user2.description = ''
#親カテゴリがある場合はIDを指定する。タグの場合は指定しないこと。
user2.parent = '134'
user2.count = 1
user2.save
記事にカテゴリ・タグを設定する②「投稿とカテゴリを関連付ける」
最後に、作成したカテゴリと投稿を関連付けてあげれば完了です。
関連付けの際は、 「wp_term_relationships」を利用します。
#wp_term_relationshipsに記事とタグを関連付ける # テーブルにアクセスするためのクラスを宣言 class Termsrelationtbl < ActiveRecord::Base self.table_name = 'wp_term_relationships' self.primary_key = :object_id end user3 = Termsrelationtbl.new #関連付けたい投稿のIDをwp_postsから指定します。 user3.object_id = postid #関連付けたいタグ・カテゴリのIDをwp_term_taxonomyから指定します。 user3.term_taxonomy_id = user2.term_taxonomy_id user3.term_order = 1 user3.save
以上、Heywaでした。
RailsからMysqlを操作するというのがかなりムダな感じがしなくもないのですが、想定以上に勉強になっているので良しと考えております。
似たようなことをしようと考えている方の参考になれば幸いなのと、
効率のよい方法についてご存知のかたがいらっしゃいましたら、コメントなどでアドバイスいただければ幸いです。
上記の手順で記事の投稿は出来ましたが、サムネイル(アイキャッチ)が設定されていないため、トップページなどから見ると格好わるい状態になっています、
本記事にてサムネイルの設定方法についても記載したいと思ったのですが、
こちらは難儀したこともあり少々長くなってしまうと思うので、
次回の記事で記載していきたいと思います。
また、各Webサイトをスクレイピングする過程については、
以下の本を読みながら勉強しました。
良著だと思いますので、
Rubyでスクレイピングを行うことを考えている方にはおすすめします。




コメント